11 Actionable Tips to Enhance Your Shopify Store’s Design
Your site is the heart of your digital marketing efforts. Thus, investing in your site design is one of the best ways to help your company grow online.
How do you get the most out of your site if you’re on Shopify?
Well, in this post, we’ll walk you through the nine handy tips on how you can enhance your Shopify store’s design:
1. Choose the best theme for your store
One of the first things you need to do when designing a Shopify store is to choose the right theme for your business. A free Shopify theme is a great place to start, but if you want to build a successful and trustworthy online business, you should take into account buying a theme.
That’s because your theme is your site’s backbone and will determine how it will show up to your audience. You want to make an excellent impression on site visitors by picking the right theme. Fortunately, Shopify provides you with numerous templates that you can use for your site.
To choose the suitable theme for your site, you can ask the following question:
- How do I want products to be shown on my site?
- What features will I need for my online store?
- What do I want users to purchase on my site?
- What type of user experience do I want to deliver to my audience?
- How much am I planning to spend on my design?
By asking yourself these questions, you can quickly determine which design is best fitted for your eCommerce business. Additionally, you can still use the Shopify theme detector to discover and choose a suitable theme from existing and successful stores in that field.
2. Set up your website using apps
Another design tip is to use apps to create your site. Like WordPress plug-ins, Shopify also taps into apps to help you put features on your site that enhance your audience’s experience. You can use a lot of apps in building your site.
3. Optimize for speed and mobile
If it takes your store a long time to load, shoppers will leave. There are plenty of stores they can browse, and there’s no point in staying in a slow one.
A one-second delay in your load times can cause you up to a 7% conversion loss. However, speed is just one dimension of the experience. Because many people these days shop on mobile, it’s no longer an option for you to ignore the mobile experience.
At Syrian Productions, a website developer, we always tell clients that when customizing their Shopify store, make sure they opt for a theme that’s mobile friendly. This is important, especially when you want to deliver a top-notch browsing experience on your site. You can check the theme’s description first to determine whether it’s mobile-friendly.
Also, when optimizing your site for mobile, look out for the following issues:
- Images should be kept on the page.
- Texts should be readable, and images should be a manageable size.
- Your buttons should be aligned and appropriate.
- Your “Add to Cart” button on your product pages should be above the fold.
- Your menu section should take less than half of the page.
4. Utilize negative space
Any unnecessary elements on your page can distract users from your CTA. Thus, one way you can deal with this is to tone down the number of screen components. However, many successful businesses recognize that this method isn’t helpful since it can affect the overall design.
Therefore, an alternative approach is to have more negative space around your CTA. This is to tone down distractions. Not having anything to distract users with will direct their attention to the call to action.
This strategy works because if there’s nothing else that they can lock their eyes on, they will be naturally drawn to your CTA. Remember to use negative space power in your site design if you want to be one of the best Shopify stores.
5. Utilize swatches showing different color variations
Do you sell products with various color variations? Place a preview option on the collection page activated by a swatch.
Let’s say you’re selling shirts in various colors. Instead of creating separate product listings, you can include four small circles of 4 multiple colors under one product image.
Also, make sure to keep the product thumbnail interactive. When your customer hovers or clicks on the swatches, make sure the color of the images changes as well.
6. Optimize the menu and search box
Your menu and search box are how your customers navigate your site. So, if it’s too challenging and cluttered, users will only find the products they want and will leave.
Here are some best practices to optimize your menu and search box:
- Use breadcrumb navigation: This is one of the best ways to navigate around something. This creates a hierarchy in the menu tab; with this hierarchy, the customer will know which categories or collections they’re viewing and can quickly go back to the previous menu.
- Make sure the search tab is visible anywhere: If users can’t find what they’re looking for, they’ll leave and check out another.
7. Add high-quality product images and visuals
Another tip is to add visuals. Since people couldn’t see the product in person, they need to get as close to seeing it “in person” through the visuals you provide.
You can either use photos and videos to showcase your products online. When uploading visuals to your site, you want to use high-quality product images and visuals that showcases every single angle of your product.
Similarly, you can also develop a brand awareness video that showcases your products and gives users an excellent first impression. This video can often be embedded on the first header of the page or video, set to auto-play when the page is opened.
8. Use pop-ups smartly
Another thing that you need to do to create a delightful store experience for your customers is to use pop-ups smartly.
The last thing you want is to bombard site visitors with too many pop-ups, asking for different permissions to get the visitor to subscribe or redeem a discount code. This turns off a lot of shoppers, and they end up leaving your store.
You should still have pop-ups in your Shopify store. Instead, it would be best if you played smart.
Here are some things that we recommend when implementing pop-ups:
- Choose a single pop-up and highlight the message to show.
- Make it a high-quality pop-up so that it converts better. Make sure you optimize your copy, tempt users with great deals, and make the offer so good that they can’t miss it.
- The pop-up should show 5-10 seconds after a user visits the store. This gives shoppers more time to check before they make any commitments.
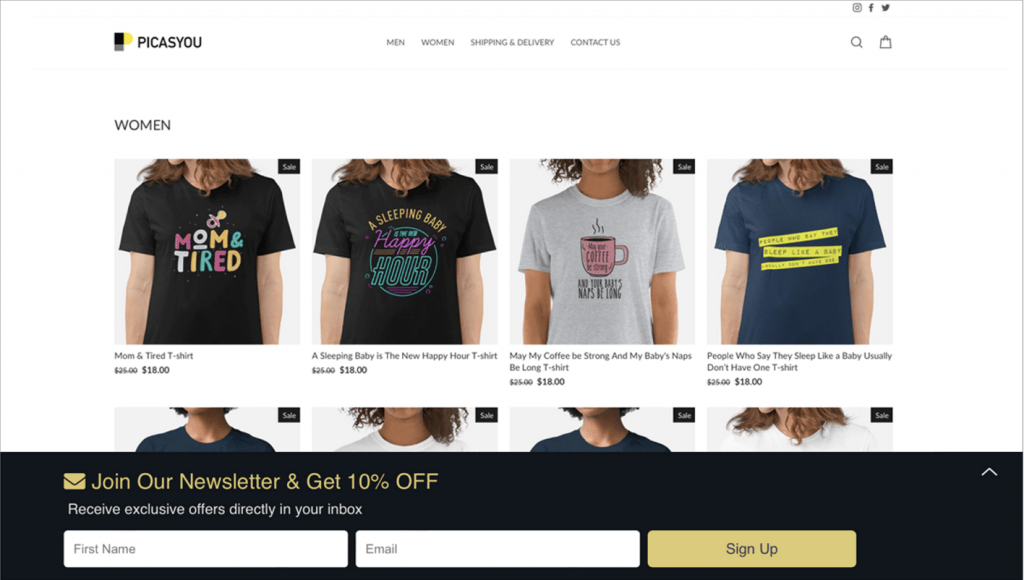
An alternative to using annoying pop-ups is to use a collapsible email signup bar provided by Attrac: Bars, Banners, & Popups. You can place it at the top or bottom of your website without interrupting your visitors’ navigation. The good news is that it converts better than pop-ups.
Try Attrac’s collapsible email signup bar for free from the Shopify App Store.

9. Allow product ratings
It would be best to show your shoppers why your products are relatively better than your competition; this is where product reviews come in.
Most customers read product reviews before making a purchase. You can cater to this need by letting your customers know about the quality of your products and what other people say about it.
Gather these reviews from your previous customers, and then show these on your storefront, product pages, cart pages, etc.
10. Use colors in highlighting details
You’d be surprised that a large part of your store’s aesthetics can convert shoppers. In fact, 42% of shoppers form their opinions about your site based on its design, including the color scheme you use.
In other words, colors play a crucial role in capturing shoppers’ interest. Here are several ways you can do this:
- Highlight brand colors in specific parts of your store that you want to bring attention to.
- Use green buttons for ‘Checkout’ and ‘Add to Cart,’ since green is often associated with positivity.
- Make sure your site is clear with only a few colors.
- If you have to use many colors on your site, ensure it is manageable.
11. Craft compelling CTAs
We couldn’t emphasize the benefit of having big and bold calls to action (CTAs) in enhancing your visibility and conversion rates. However, it should be more than just eye-catching and have a compelling message.
A prominent CTA allows the introduction of a more compelling message, and most successful Shopify stores are using this strategy to draw in more customers.
Let’s say instead of using the standard “Buy Now” button for a camera, a bigger button can have more room for compelling copy, such as “Buy now to take better photos.”
To grab users’ attention, you need to use unique and compelling words in your CTA copy.
Over to You
So there you have it. Please employ the following steps to make your Shopify store stand out. Your store’s design should be your top priority, ensuring that visitors stay in your store and buy from you.
Again, creating an excellent Shopify store design is a challenging feat. But with the proper rules of thumb and a little bit of digging, it could be super rewarding in the long run. Before you know it, your conversion rates will skyrocket if you do things right from the get-go. We wish you the best of luck!
Author
Kenneth Sytian is the Owner and CEO of Sytian Productions Website Developer Philippines. He has been designing websites and developing web apps for more than a decade. He is the driving force behind the company and an influencer in the industry of web design and development in the Philippines.
