Is speed up Shopify site Crucial? Let’s do it in seconds
With most of the world now relying on eCommerce both for making a living and for buying products, website optimization has become a crucial focus. While there are a variety of important factors, one of the most important is site speed. The move to mobile for day-to-day activities has started to drive optimization in that direction as well.
Factors like page load speed, and particularly mobile load times, prioritize customer experience and impact sales, which is why they are a focus for most developers. Let’s explore the importance of website speed and how you can build a more optimized site for your Shopify business.
What happens with your site when 1s slower loading
Slow and steady may have helped the turtle win the race, but even a second of delay on a website means a loss of traffic, revenue, and credibility.
- 47% of users expect a web page to load in less than two seconds.
- 40% of the total of visitors abandon a website that takes more than 3 seconds to load.
- A 1 second delay in page response can result in a 7% decrease in conversions.
This means that every website must be optimized for maximum speed, regardless of the device or browser used to access it. To put in the proper optimization efforts, developers must first understand the causes of slow website loading.
What did the big man go through?

Why prioritize eCommerce website speed?
There are a variety of reasons why speed is important when it comes to eCommerce.
Bounce rates
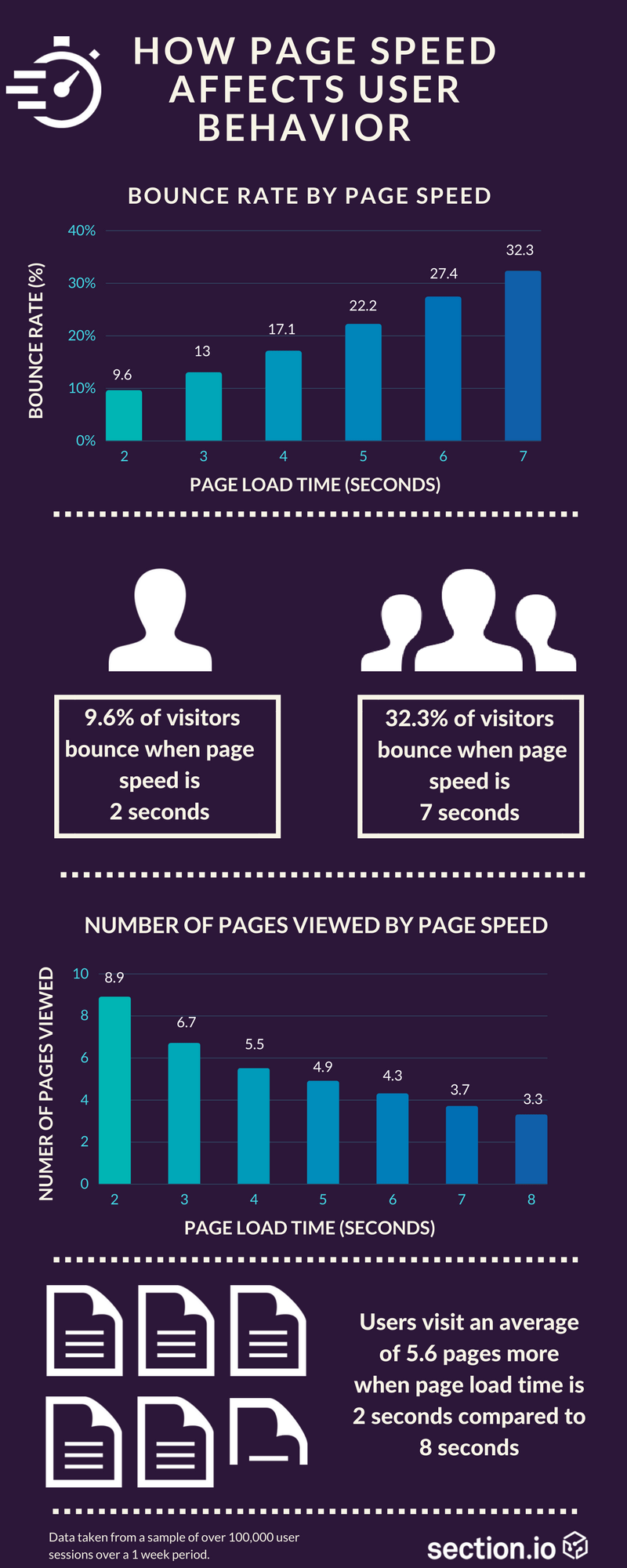
For one, bounce rates increase drastically as page load time increases. That means the longer it takes for people to get to your webpage, the more likely they are going to go to a competitor’s page instead. In fact, the first five seconds of load time have the greatest impact on conversion rates.
Downrank
Another factor is that Google itself will downrank a website for slower loading times on mobile. This didn’t use to be as much of a problem, with search rankings being split between desktop and mobile. But with their new policy of mobile-first, any website that isn’t well-optimized for mobile is going to get ranked down. This is especially important given Google’s zero-click search policy, wherein showing up as a suggestion is even more important for SEO.
Worried customers
Speed is particularly important if you process transactions on your site. Even if you have great payment software that comes with crucial features like instant credit card and ACH payments and recurring billing for repeat customers, slow processing time on your site will make customers nervous. No one wants to risk a timeout during a purchase.
Customer loyalty
There’s also the question of customer loyalty. If visitors often find an issue with loading a site or slow performance, they likely won’t visit again. Of course, websites can try and entice them with loyalty programs and promotions, but this becomes an uphill battle if trying to access the site in the first place is difficult.
For these reasons, good website speeds can be a marketing advantage for businesses of all sizes. If you consider the above risks as barriers that need to be overcome by advertising, that’s a large amount of extra budget that needs to be dedicated to marketing. With faster website speeds, there is a direct decrease in other costs. Plus, what you spend on website optimization is a tiny fraction of the money you would spend on overcoming slow speeds.

What is a good average page load time?
This is a relatively complicated question to answer. Different parts of the page load at different speeds, each with its labeling. And then there’s the whole website loading speed, which is also a separate metric.
For example, let’s take the First Contentful Paint or (FCP), the time it takes for that first element to appear. Since websites load and show individual elements, things can show up before the page is fully loaded. So if you’ve ever been on a website where only parts of it show up, then you’ve experienced this phenomenon.
So why bring that up? Because it’s important to understand the context when somebody says, for example, that the average load speed of a website is just over 10 seconds on desktop and 27 seconds on mobile. This might seem counter-intuitive considering most people leave after 3 seconds, which is why website optimization is crucial for a business – and it’s not always a straightforward task.
What impacts website load time?
There’s another little catch in this whole process of website load speed: different devices load pages at different speeds. This is also affected by the type of connection the person has, for example, they might have a fiber optic line vs a mobile 3G connection to work with. Therefore, even though slow speeds hurt sales, it might not necessarily be the website’s fault in some cases.
Another thing that could potentially affect load speeds is the host being used and the specific type of hosting. For example, certain hosting solutions use a shared VPS or another form of shared hosting, where server resources are being shared between unrelated client sites. This can lead to a bottleneck if one site is using more resources than the other, and can impact load speed and general optimizations.
How to speed up Shopify site?
An often overlooked factor in website optimization is video and image file sizes. Simply put, the larger the file size, the longer it will take the full page to load. We can certainly appreciate wanting high-quality images, but there’s a reason image optimization checklists exist.
Similarly, the more plugins a website uses, the longer it’s going to take to load. Of course, the problem then becomes which plugins to keep and which ones to remove. In answering this question, it pays to consider can several plugins be replaced by a single plugin that achieves the same tasks.
Ways suggested by web developers:
- Look for an eCommerce platform that is quick—right out of the box.
- Make use of fast and dependable hosting.
- Make use of a content delivery network (CDN)
- Google Tag Manager can help you organize your tracking.
- Unblock the browser from scripts that are blocking the parser.
- Make testing and optimizing your mobile performance a top priority.
- Pop-ups should be used sparingly.
- Excessive liquid loops should be avoided.
- Reduce the size of thumbnail images.
- Reduce the number of homepage hero slides.
- Consider the advantages of adding another app to your website.
- Compress and reduce the size and number of images.
- To add video, use lite embeds. “Minify” your code by reducing redirects and removing broken links.
Another more general tip is to “minify” your code. This means cutting all the fat and making sure that it can still function, thereby increasing efficiency. Similarly, databases can be optimized through better content management, such as getting rid of spam comments, unpublishable drafts, and other content that isn’t necessarily adding anything
If it’s too technical for you, get 3rd party help like apps and extensions. Such as you’re using Shopify, you can take advantage of tools like their SEO Booster to aid in your optimization. This app helps you handle more than half of the tasks above. And the rest why don’t you try asking their technical support team to help you do it?to the site.
Conclusion
If you’re relying on your website for income, then having an unoptimized site can significantly impact your bottom line. This is why it’s important to optimize as efficiently as possible, either through some simple techniques to start with, or a professional service for the more technical tasks. This will ensure your products and services are getting in front of consumers and that your site isn’t losing you any prospects.
