A checklist for product image optimization on Shopify stores
When shopping online, 68% of product quality is perceived from product images. The photography of a single product is important. But do you know that product images can serve far more important duties by forming a professional look, adding credit to your whole site, and lure organic leads. Here is the takeaway checklist for you to optimize your product picture’s performance on Shopify store.

The pattern consistency
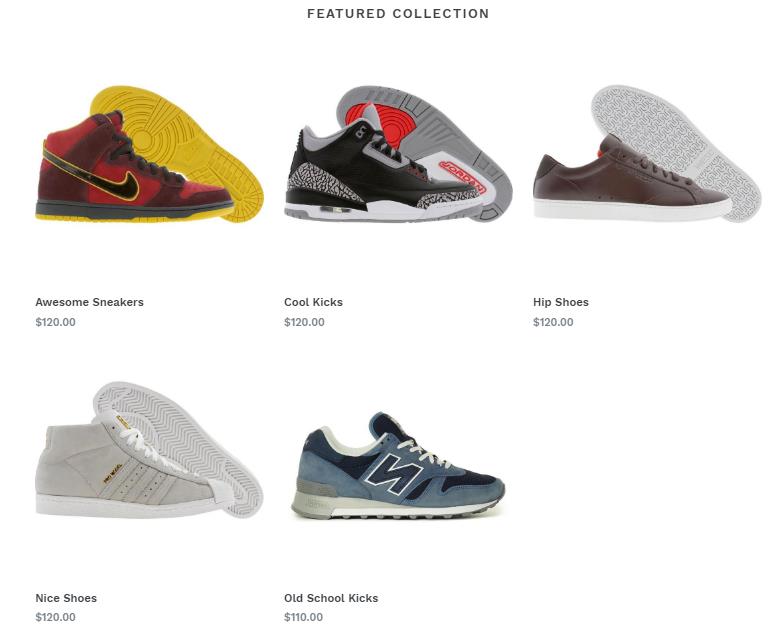
The professional look of your whole store is crucial because it creates the first impression on your customers. Make sure that your thumbnail picture on collection page have a consistent look and feel by keeping the background, size, and pattern the same. A uniform style ties together the aesthetic appearance of your entire store, as well as provides a simplified view of your products for your customers.
Taking care of all three components can become a daunting task, especially if you don’t know modern standards and trends. Nowadays, both individual users, as well as large-scale organizations take advantage of product retouching services, asking experts to establish a link between a background, patterns, and sizes in an unobtrusive manner.
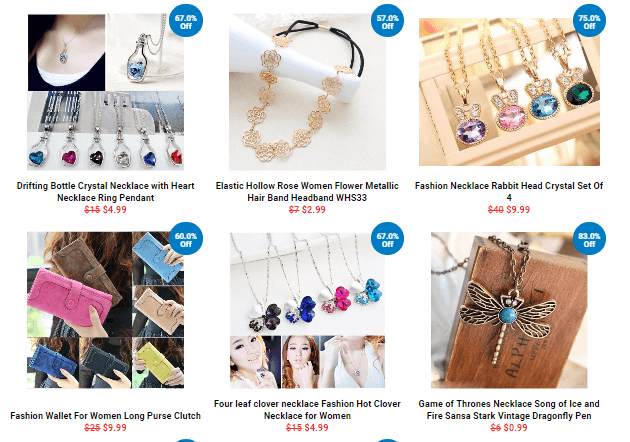
Now we can have a small test. Please, look at this picture in 3 seconds, then tell which product interests you.
Did you find one? No, didn’t you? It is an example of a store with different product picture patterns and backgrounds. It’s impossible for customers to find an interesting product in a glance. Basically, we are left no choice but to have a close look to see what is sold. That is not a wonderful customer experience at all.
The sizes
As mentioned earlier, you should be consistent about your images’ dimension and proportion. By doing so, your images will appear the same size on collection page.
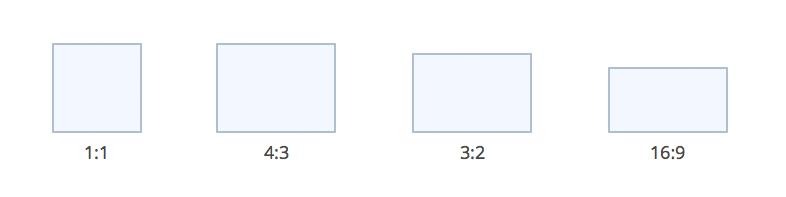
Research has shown that not every aspect ratio is pleasing to the eye. Over the years it has been defined a “standard” set of proportions, which will always have a nice result: 1:1, 4:3, 3:2, and 16:9.

According to Shopify, the optimum size for square product images is 1024px by 1024px. (As the full-width on your size is 1024px). Therefore when you created a slider with our Banner Sliders app, we recommended to resize your picture height by taking original height*1300/original width). From those ratios, we suggest other optimum picture sizes as 1024:768, 1024:683, 1024:576px.
A good rule of thumb for eCommerce images is to try to keep your image file size below 70kb. Shopify automatically compresses the images so it shouldn’t be a huge problem to you. The advice is to keep your pictures about 70kb.
Format
For most ecommerce situations – JPEGs will be your best bet. They provide the best quality and the smallest file size.
Never use GIFs for large product images. The file size will be very large and there is no good way to reduce it. Use GIFs for thumbnails and decorative images.
PNGs can be a good alternative to both JPEGs and GIFS. If you are only able to get product photos in PNG format, try using PNG-8 over PNG-24. PNGs excel at simple decorative images because of their extremely small file size.
Bulk Product Image Editing Solution
We understand keeping track of each and every product image optimization requirement can be uneasy, and especially time-consuming. Moreover, if you are working with more than 1000 images a day, all this can really make your post-production a lot more complicated.
To help you with this day to day setback, we would recommend you to check out the all-in-one eCommerce product image editing service by PixelPhant. Here, not only do you get your images edited by experts in less than 24 hours but once you create your account you get your own dashboard.
From here, you can easily track all your images, request multiple file formats, and set multiple specifications to get your images edited. All of this cost less than a dollar for an image.
The SEO optimization for the image
Your product image can act as a tool to lure organic search for your store with its name and alt text (or alt tag). Alt text is a text alternative to images when a browser can’t properly render them. In some browsers, customers can see alt texts when they hover their mouse on your picture. Search engines not only crawl the text on your webpage, but they also search for keywords within your image file names, and alt text.
Therefore, creating descriptive, keyword-rich and in Plain English file names and Alt tags is absolutely crucial for image optimization. You can do it with your instinct when asking yourself a question “What would I search for if I were a customer?” Besides, a good habit is to get into is to look at your website analytics, and see what phrasing patterns your customers use to perform searches. Determine the most common naming patterns they use, and apply that formula to your image naming and alt text filling process.
>>>8 EASY steps of SHOPIFY SEO optimization to TOP 1
Conclusion
The entire point of optimizing your images is to enhance customer experience on your site, hence help increase your bottom line. So be sure to check your performance regularly and alter your weak points such as checking your alt text optimization and refill it if needed. But checking our checklist when you upload any product pictures is a good start.
